Table of contents
ToggleTable of contents
Web design is constantly evolving, influenced by advances in technology, changes in user behavior and aesthetic trends. In 2024, web designers are juggling a range of design styles, each with its own strengths and weaknesses.
In this article, we’ll explore 12 types of web design, detailing their advantages, disadvantages, and the types of websites for which they’re best suited. This article is a comprehensive resource for anyone who wants to stay on the cutting edge of design and create high-performance sites in terms ofUX,UI andSEO.
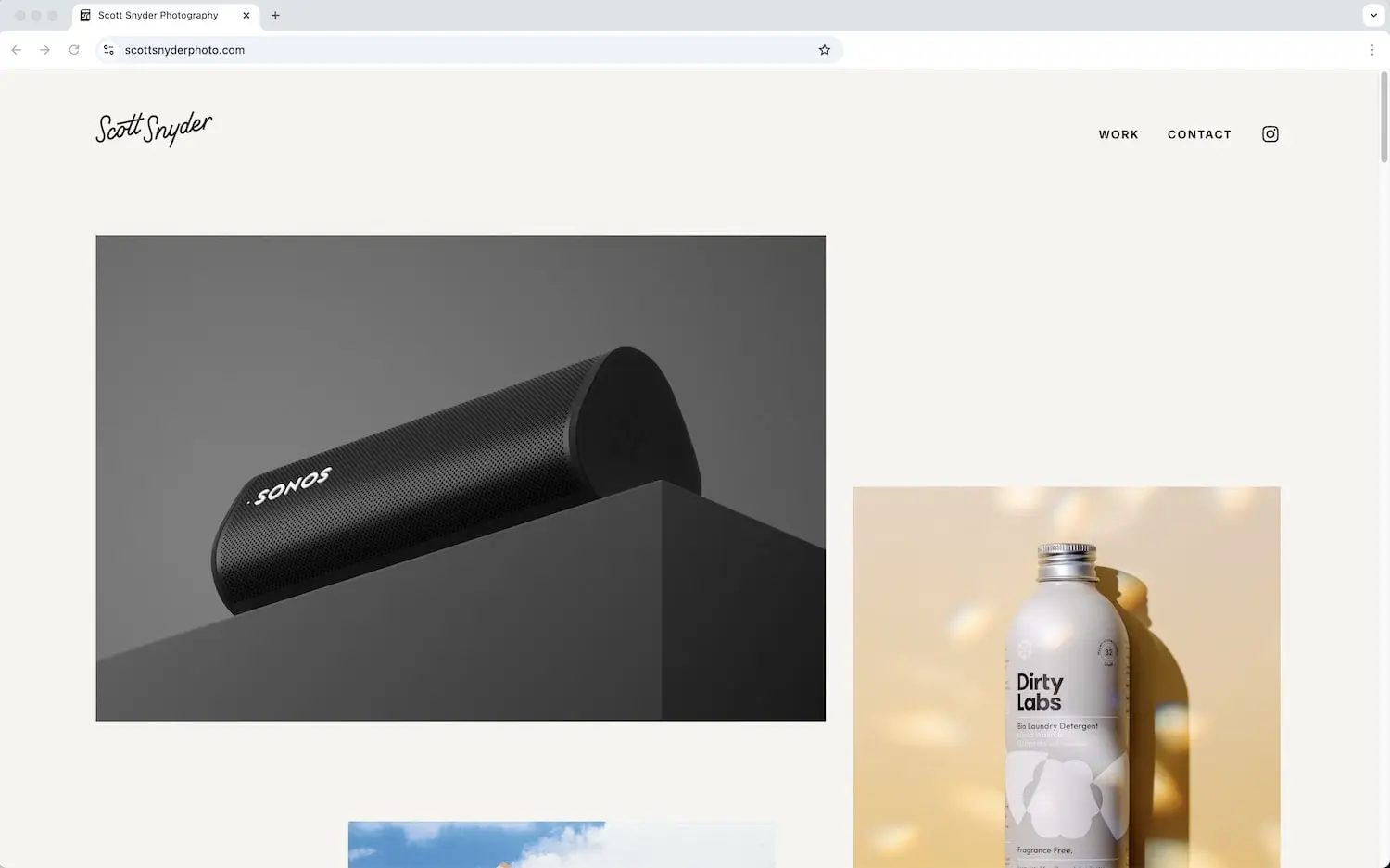
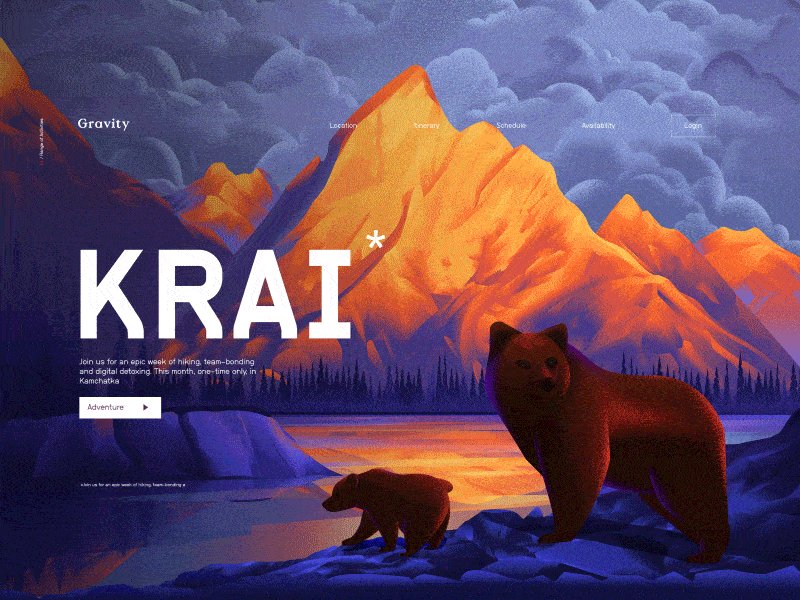
1. Minimalist Design: Sublimating the Essential
Minimalist design focuses on the essentials, removing all superfluous elements to emphasize content. This style relies on white space, clean typography and sober color palettes.
Advantages :
- Fast loading times: With fewer graphic elements to load, pages load faster, improving SEO and user experience.
- Intuitive navigation: The absence of distractions allows the user to concentrate on the main content.
Disadvantages :
- Limited in terms of creativity: Minimalism, by its very nature, limits the use of visual elements. Some users may find this style boring or too simple.
Suitable sites :
- Personal blogs, corporate showcase sites, and creative portfolios where the focus is on content or product.
External resources :
- For a complete guide to implementing minimalist design : Article from Smashing Magazine on the design minimalist design.
To remember :minimalist design, uncluttered website, intuitive navigation, fast loading time.
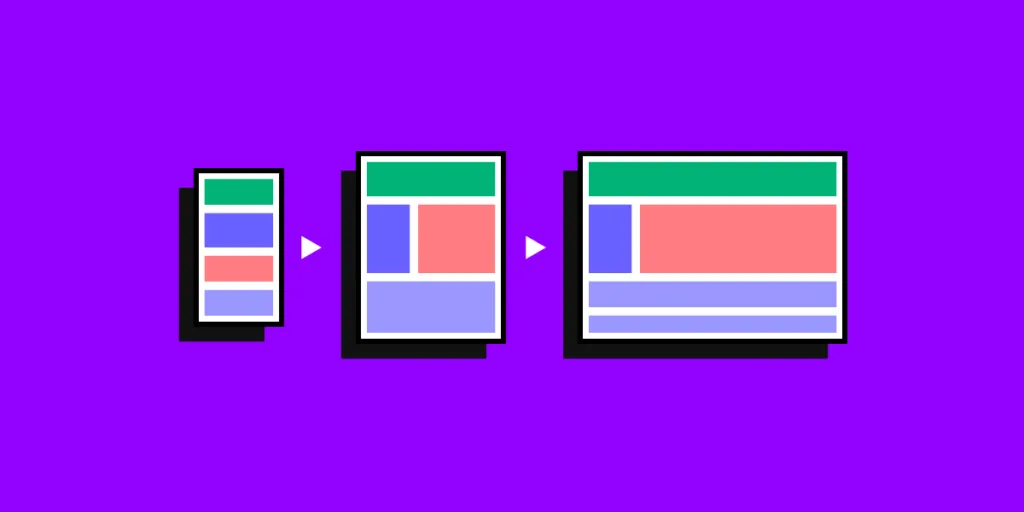
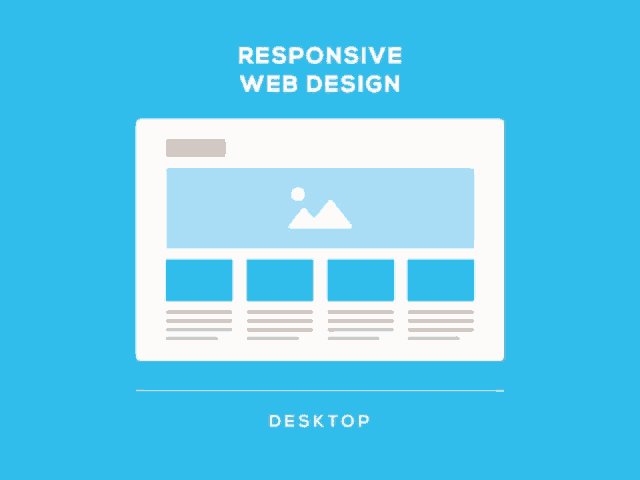
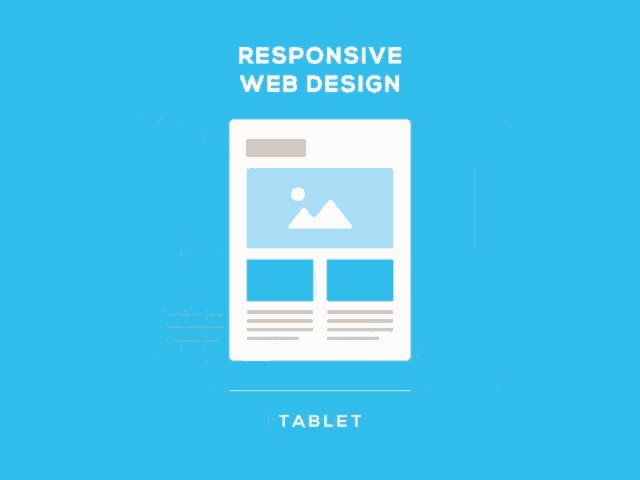
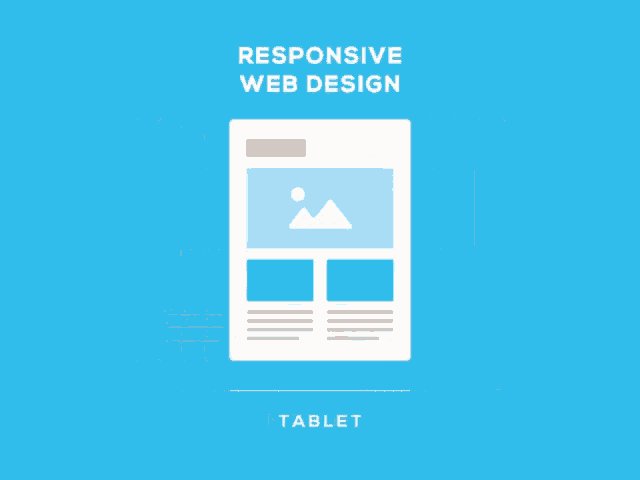
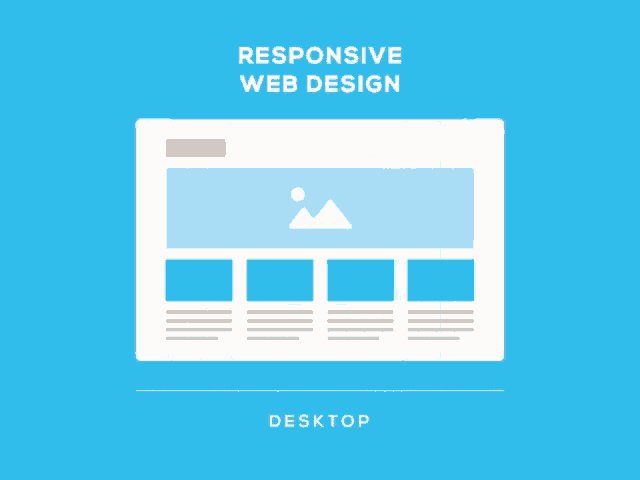
2. Responsive Design: Optimal adaptability
Advantages :
- Universal accessibility: Offering an interface adapted to all devices improves user satisfaction and contributes to SEO, as Google favors mobile sites in its search results.
- Improved conversion rates: A site that displays correctly on all media increases the chances of conversion.
Disadvantages :
- Design complexity: Designing a 100% responsive site requires more time and resources. This can increase development costs.
Suitable sites :
- E-commerce, blogs and information platforms, especially those with a large mobile audience.
External resources :
- To find out more about responsive design, see: Google’s guide to responsive design best practices
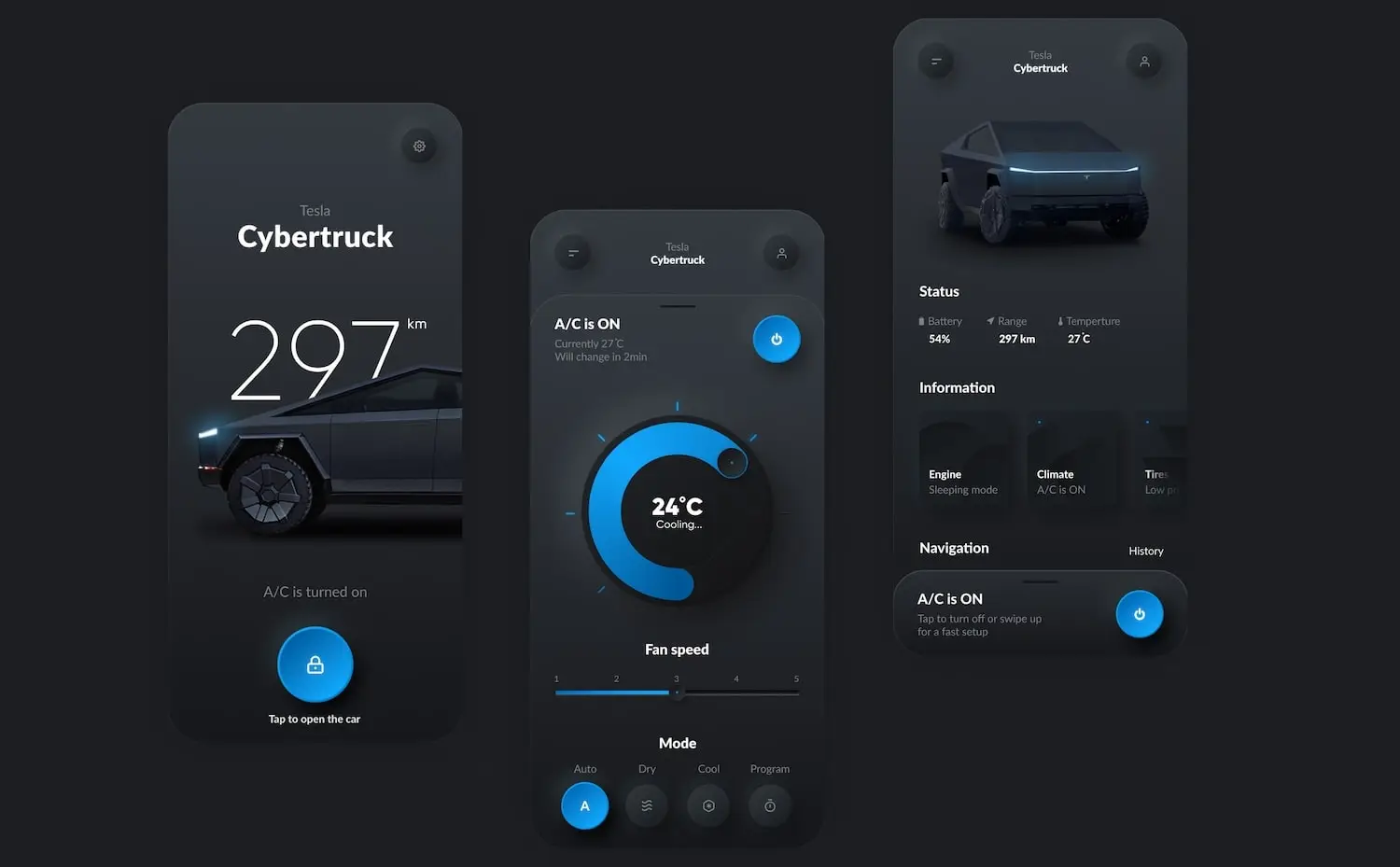
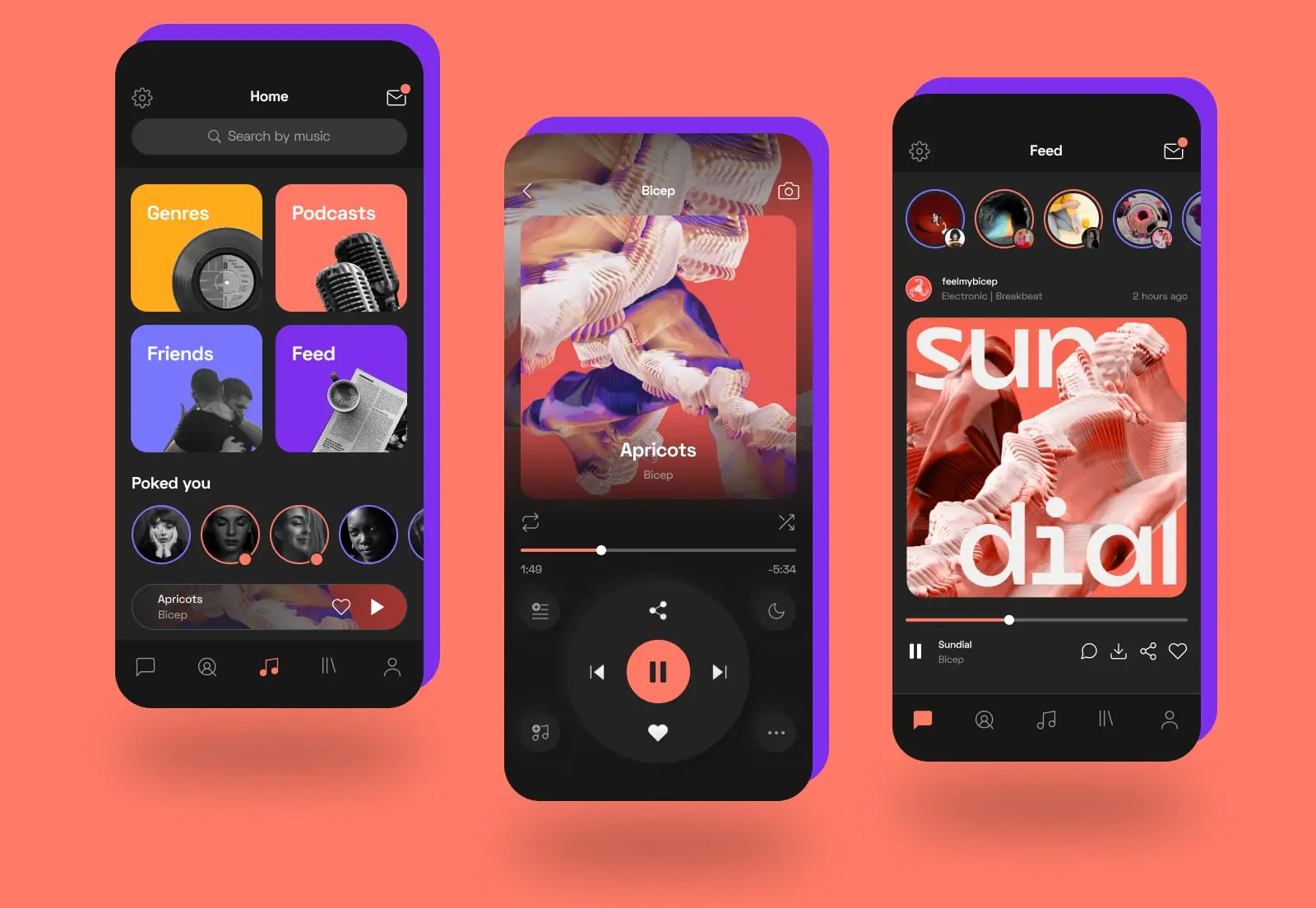
3. Neomorphic Design: The Fusion of Relief and Simplicity
Neomorphism combines elements of flat design and skeuomorphism to create subtle relief effects. Elements appear three-dimensional thanks to light shadows, while maintaining a minimalist appearance.
Advantages :
- Modern aesthetics: this visually appealing design is fashionable and eye-catching for its softness and elegance.
- Tactile sensation: users have the impression of being able to interact with elements as if they were real.
Disadvantages :
- Accessibility: Low contrast between elements can make navigation difficult for people with impaired vision.
Suitable sites :
- Mobile applications and user interfaces (UI), where a modern, elegant look is paramount.
External resources :
- Discover how to use neomorphism in your web designs : Article on the neomorphism from UX Collective.
Remember: neomorphism, modern design, relief on your website, elegant user interface.
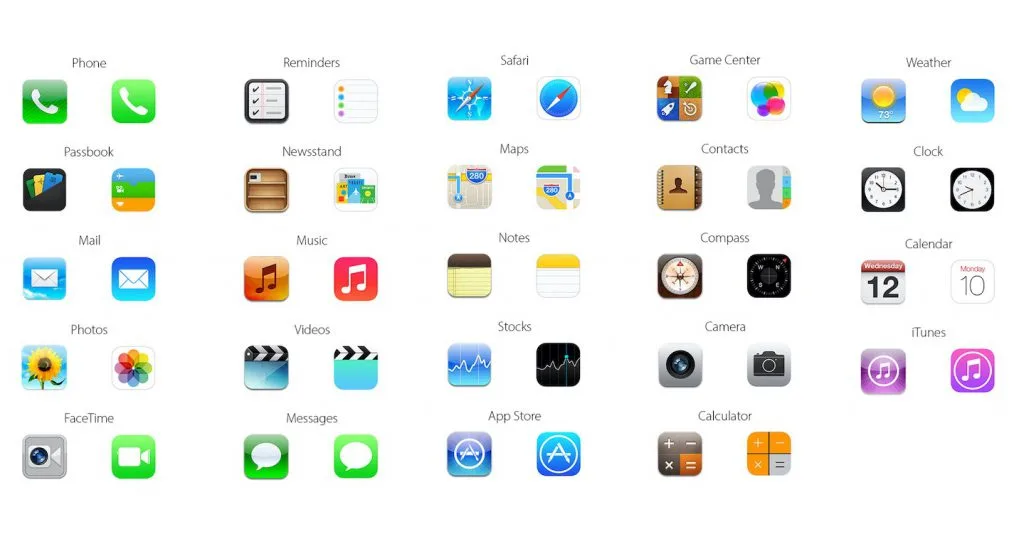
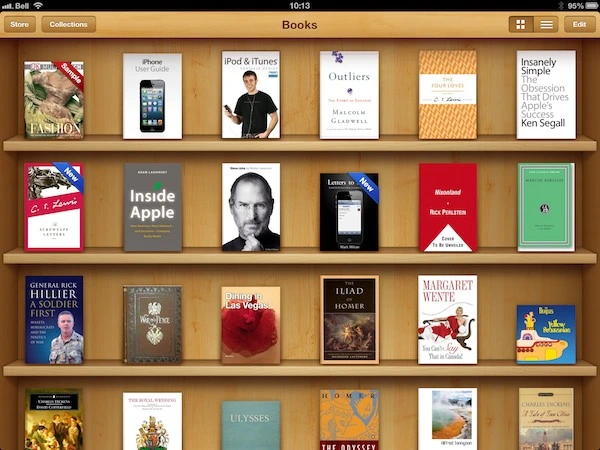
4. Skeuomorphic Design: Digital Realism
Skeuomorphism is the recreation of physical objects in a digital interface. This style was dominant in the early days of the user interface (UI), but has recently resurfaced.
Advantages :
- Familiarity for the user: users find their way around easily thanks to the imitation of real-world objects.
- Immersive: This style makes interfaces more accessible and engaging, especially for audiences less familiar with digital technology.
Disadvantages :
- Can look old-fashioned: If used incorrectly, skeuomorphism can make your site look old-fashioned.
Suitable sites :
- Interactive applications, online games and educational tools.
External resources :
- For a strong comeback of skeuomorphism : Discover the trends 2024 from Creative Bloq.
Highlights: skeuomorphism, realistic design, immersive interface.
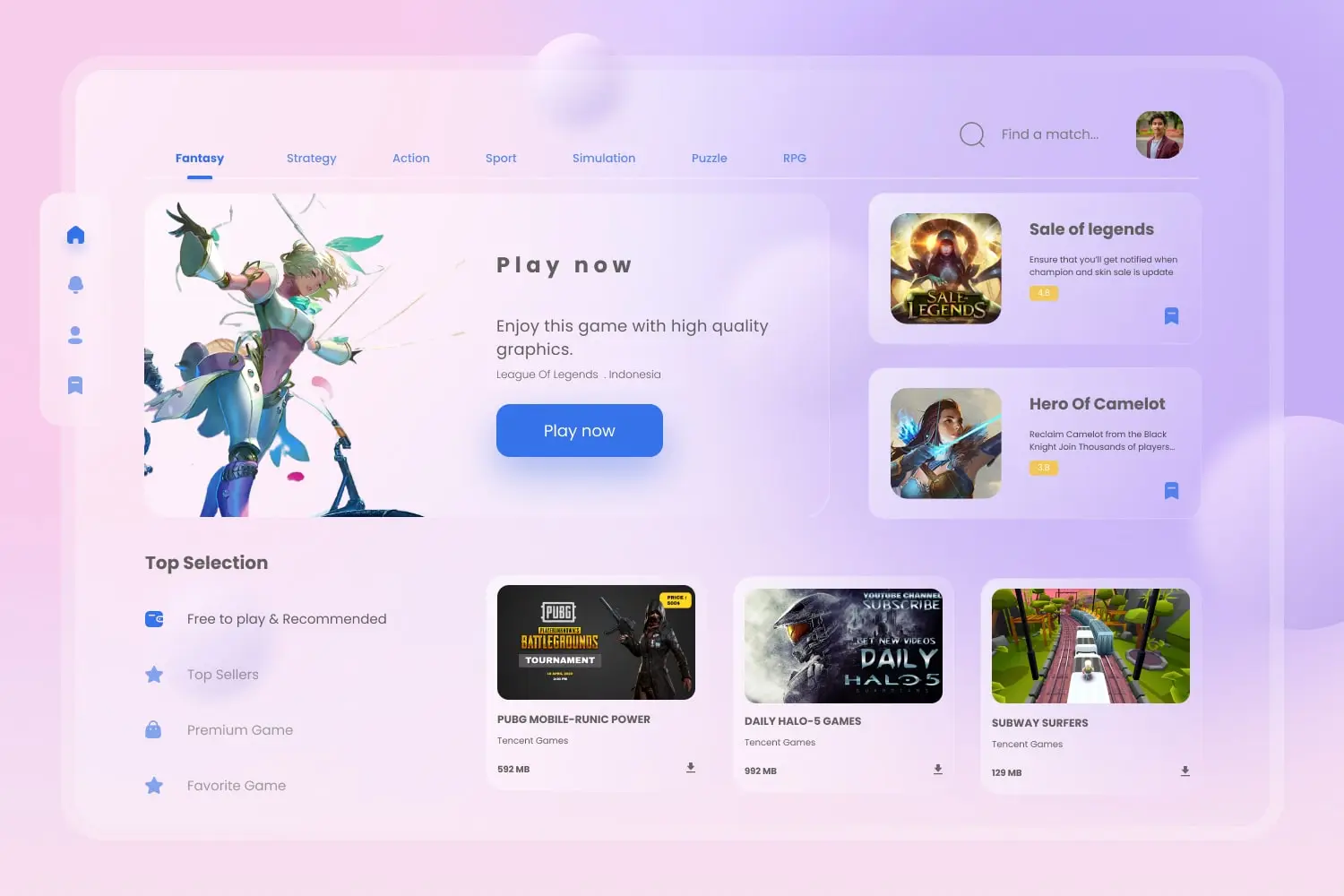
5. Design Glassmorphism: transparency and floating effects
Glassmorphism is a recent trend that relies on transparency and blurred effects to create elements that appear to float. The result is an impression of depth and a futuristic look.
Advantages :
- Captivating visual effect: Glassmorphism catches the eye and creates a feeling of modernity and luxury.
- Differentiation: It helps you stand out from the crowd with a unique design.
Disadvantages :
- Can compromise legibility: Too much transparency can make content difficult to read.
Suitable sites :
- Technology sites, designer portfolios, and innovative companies seeking to reflect an avant-garde image.
External resources :
- Learn more about glassmorphism : Visit guide Glassmorphism.
Highlights: glassmorphism, transparency effects, futuristic design, innovative interface.
6. Flat design: simplicity and efficiency
Flat design is a clean visual design style that emphasizes simplicity. There are no superfluous elements, such as drop shadows or complex textures. It’s a design that focuses on contrasting colors and simplified shapes.
Advantages :
- Clarity and legibility: Flat design is easy to read and understand.
- Fast loading speed: Thanks to the simplicity of the graphic elements, pages load faster.
Disadvantages :
- Lack of visual depth: Some users may find this style too simple or lacking in interactivity.
Suitable sites :
- Corporate websites, mobile applications and professional portfolios.
External resources :
- To find out more about flat design: Designmodo: Flat Design.
Remember: flat design, a streamlined website, fast loading speed.
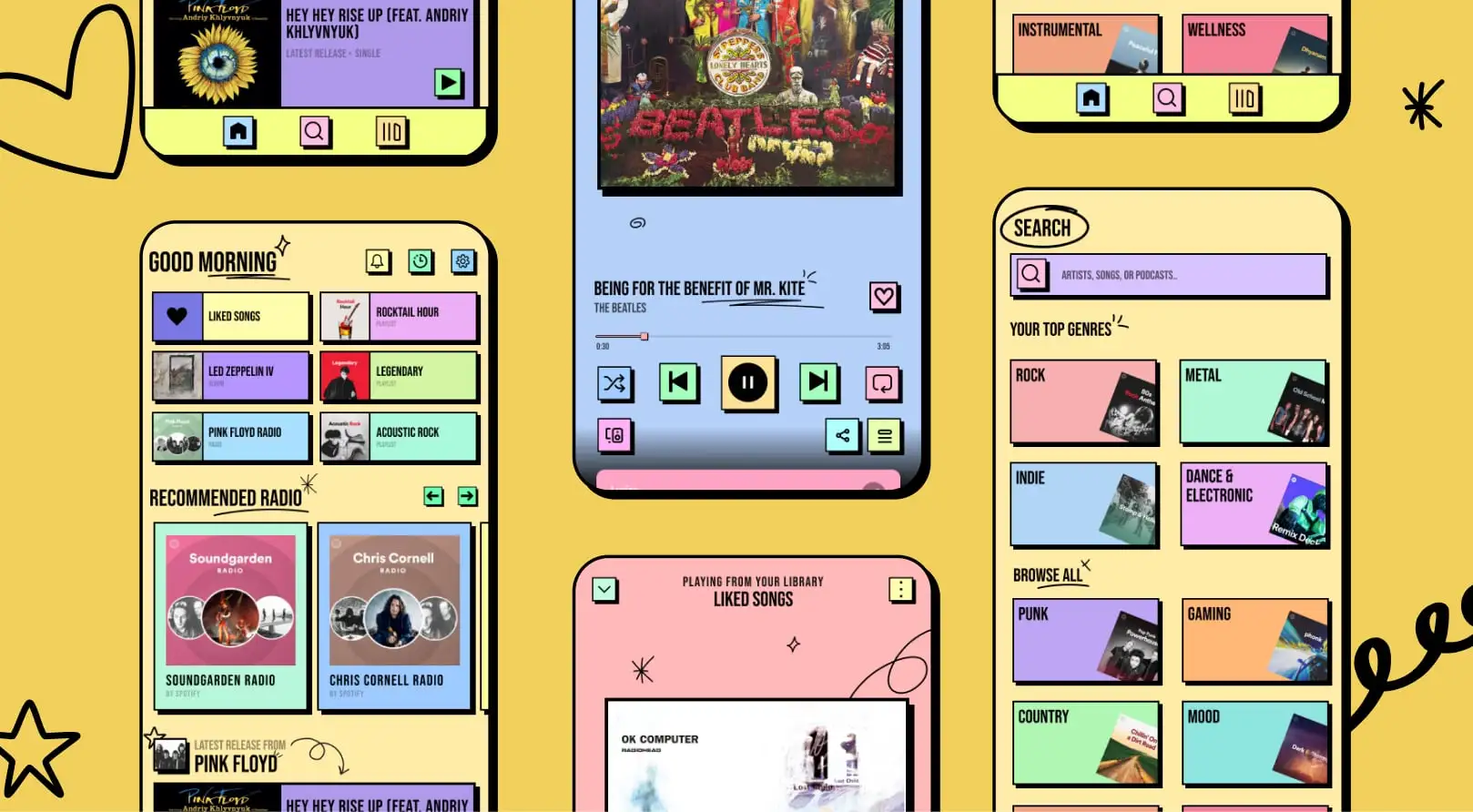
7. Brutalist Design: Visual Audacity
Brutalism is a style distinguished by deliberately raw and exaggerated designs, often with asymmetrical layouts, unusual typography and bold color choices.
Advantages :
- Originality: This design immediately catches the eye and stands out for its bold style.
- Provocation: it captures the user with strong, unusual visual contrasts.
Disadvantages :
- Difficult to navigate: This style can sometimes disconcert users accustomed to more conventional interfaces.
Suitable sites :
- Artist portfolios, experimental sites, and rebellious brands seeking to radically set themselves apart.
External resources :
- To see websites using brutalism : Brutalism on the Web.
SEO keywords: Brutalist design, avant-garde website, asymmetrical aesthetic.
8. Modular Design: Flexibility and Evolution
Modular design is based on the use of reusable blocks to create pages. This style allows great flexibility and promotes rapid content updating.
Advantages :
- Ease of updatingModular design allows web designers to create pages from reusable blocks, enabling flexibility in layout and rapid updates. This style is particularly useful for sites that require frequent content adjustments or regular updates without having to completely redevelop the site.
Advantages :
- Easy to update: Content is organized into independent modules that can be modified or replaced without affecting the rest of the site.
- Scalability: This style is ideal for growing companies who want to add new elements or features without restructuring the entire site.
Disadvantages :
- Visual uniformity: Modules can make design less creative, with the risk of excessive uniformity between pages.
Suitable sites :
- Corporate sites, e-commerce sites, and blogs that require regular updates or frequent content adjustments.
Remember: a modular design, a flexible website, a modular design, a scalable site.

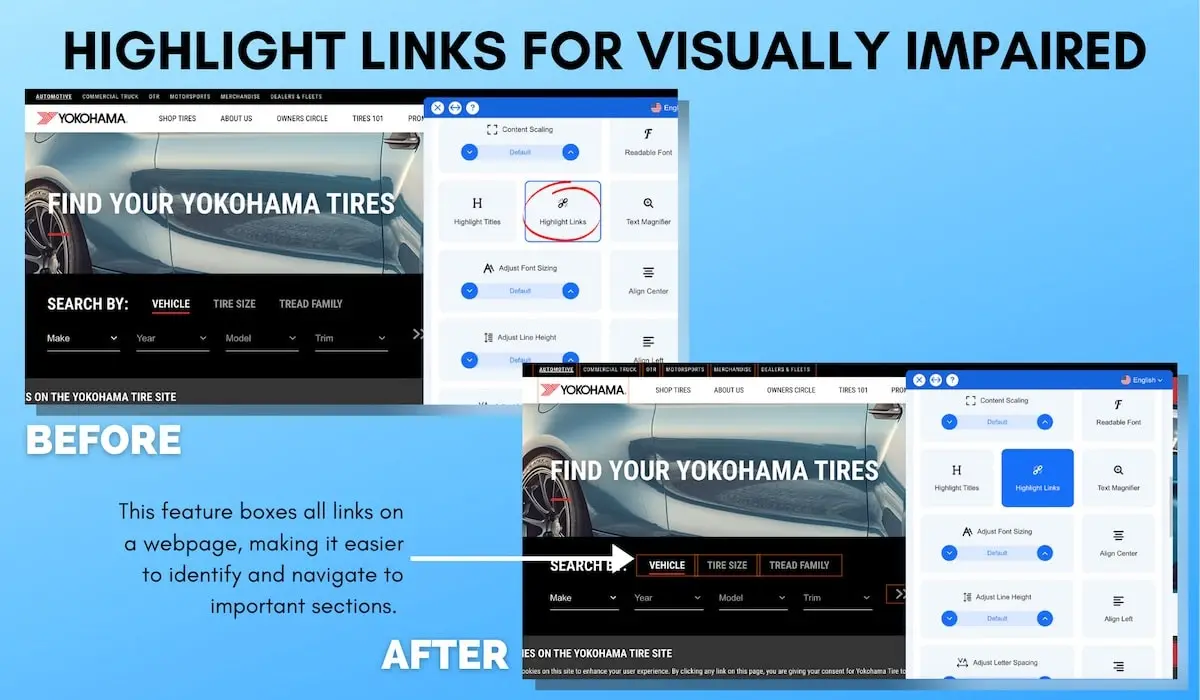
9. Accessibility-Centered Design: Inclusive and Universal
Inclusive design aims to make websites accessible to everyone, including people with physical or cognitive limitations. This style is based on compliance with digital accessibility standards, such as the WCAG (Web Content Accessibility Guidelines).
Advantages :
- Wider reach: By making your site accessible to everyone, you broaden your audience.
- Legal compliance: More and more countries require public sites and businesses to comply with accessibility standards.
Disadvantages :
- Design complexity: Integrating accessibility standards may require additional work and longer design times.
Suitable sites :
- Government sites, educational platforms, and businesses looking to expand their audience and comply with accessibility regulations.
External resources :
- Consult the WCAG 2.1 guidelines to find out more about accessibility standards.
To remember: web accessibility, inclusive design, WCAG, an accessible website.
10. Micro-interactions and micro-animations: Details that make all the difference
Micro-interactions are small animations or visual responses that are triggered when a user performs a specific action, such as clicking on a button or hovering the mouse over an element. These elements add a subtle but engaging touch of interaction.
Advantages :
- Improved user experience: Users receive instant feedback when they interact with the site, making the experience smoother.
- Increased engagement: These interactions bring the site to life and draw attention to specific actions.
Disadvantages :
- Can weigh down the site: If poorly optimized, micro-animations can slow down overall site performance.
Suitable sites :
- Mobile applications, interactive sites and e-commerce platforms that want to improve user engagement.
External resources :
- Discover how to use micro-interactions in your projects : Article by Nielsen Norman Group on the micro-interactions.
SEO keywords: micro-interactions, web animation, fluid user experience, increased user engagement.

11. One-Page Design: All in One
One-page design (or vertical scrolling) involves condensing all the content of a site onto a single page, where the user scrolls to access the various sections.
Advantages :
- Simple navigation: users can find all information on a single page, without having to click on multiple tabs.
- Ideal for sites with little content: This design works perfectly for small businesses or events with a limited offering.
Disadvantages :
- Limited for large sites: Sites with lots of content can be difficult to organize into a single page.
Suitable sites :
- Event sites, landing pages, and small business sites with limited content.
External resources :
- See examples of one-page designs : 10 Examples of Amazing Landing Pages
SEO keywords: one-page site, vertical scrolling, landing page, one-page site.
12. Artificial Intelligence-Based Design: Automation and Personalization
In 2024, the use of artificial intelligence (AI) in web design means that experiences can be personalized according to user preferences and behavior. By combining design tools such as Figma with illustrative AI with adapted and refined prompts you can achieve quite convincing designs by telling the AI the target user’s intention, the desired colorimetric style, etc.
Advantages :
- Increased personalization: AI analyzes user behavior to deliver personalized content in real time.
- Automation: AI can automate design tasks such as choosing visual elements or adapting content.
Disadvantages :
- High costs: Integrating AI into web design can be costly, and requires a certain level of technical expertise.
Suitable sites :
- E-commerce, personalized content platforms, and technology company sites.
External resources :
- Discover how AI is influencing web design: AI: a new era for design.
Highlights: AI-based design, web personalization, design automation, artificial intelligence UX.
In 2024, the diversity of web design styles means you can choose an approach perfectly suited to your brand, your audience and your objectives. Whether you want a minimalist design, neomorphic, skeuomorphic or responsive, it’s essential to create a website that captures attention and delivers an optimal user experience. At WebPlify, we specialize in creating modern, customized and SEO-optimized websites. We’ll work with you from design to launch, integrating the latest trends to guarantee a high-performance, attractive site.
Would you like to create a website in Montreal, or revamp your current site with a design that’s on the cutting edge of 2024 trends? Contact us today and let’s transform your online presence together. Together, we’ll help you achieve your goals and stand out in an ever-changing digital world!
Get in touch with us today to discuss your project.