Corporate website: why it’s essential and 10 key elements
Is your company struggling to stand out in a crowded marketplace? A company website is much more than just a corporate page: this digital showcase, accessible 24/7, is becoming a strategic pillar for developing your visibility and attracting new customers. This guide details the 10 essential elements for creating a successful corporate website. It’s the key to transforming your online presence into a real sales lever!
Accessible 24/7
A permanently available website is a major asset for your company. It guarantees a continuous presence on the web, enabling customers to consult your presentation pages, products or services at any time. What’s more, this accessibility has a direct impact on digital marketing: a site that’s up and running day and night attracts more sales opportunities. To understand how to optimize this availability, our detailed guide provides practical advice: Website creation in 2024, the essential points to know!
The value of a website for a professional activity also lies in its role as a customer service tool. Take online FAQs, for example: they respond to recurring queries without saturating teams. It’s worth noting that some users prefer this autonomy to resolve their questions outside office hours. This is especially true for companies with blogs or online stores, where every page must be optimized for Google referencing.
Improving visibility and referencing
Your website is becoming an indispensable tool for boosting your company’s visibility on the Internet. Search engine optimization (SEO), which brings together various techniques for positioning your pages in the top results of search engines, plays a central role here. According to France Num, 97% of Internet users use these tools to locate professionals in their area – a fact that underlines the importance of an optimized web presence.
But how do you make this SEO really effective for your business? Naturally, a clear site structure and the use of tools like Google Search Console are essential. For those who wish to delve deeper into the subject, our guide to web optimization offers practical advice tailored to businesses. These technical solutions, combined with quality content, form the basis of a successful digital marketing strategy.
Optimizing digital communication with a corporate website
Digital communication refers to all the actions deployed on the Internet to develop your online business professionally. A well-designed site becomes your best ally in attracting qualified traffic while meeting customer expectations. Without a clear strategy, however, it’s hard to take full advantage of digital marketing.
How do you optimize this? First of all, by taking care with the content of your blog and the pages of your site. Chatbots and CRM tools can be invaluable in automating certain interactions while collecting useful data. It’s worth noting that integration with Google significantly improves your visibility. Need personalized advice? Schedule a meeting with our team to fine-tune your marketing approach.
Lower operating costs
A professional website is an effective way of keeping your company’s costs under control. By limiting the use of paper media – catalogs or product sheets, for example – you can significantly reduce printing costs. But that’s not all: accessible 24 hours a day, your website ensures cost-effective communication all year round, at no extra cost.
Let’s see how this marketing tool can simplify your processes. With dedicated pages presenting your services and an up-to-date blog, it automatically responds to recurring customer requests. Some solutions even integrate an interactive FAQ system. These features enable you to optimize the use of your human resources while maintaining a high level of customer service. A well-designed online store can go even further, by partially automating order tracking and reminders.
Integrated online sales platform
A professional website with an online store enables your company to sell products and services over the Internet. This solution extends your geographical reach while reducing the costs associated with a physical location. Unlike a traditional store, your site remains accessible 24 hours a day, boosting your visibility on the web and supporting your marketing strategy.
Integrating an e-commerce platform into your website offers many advantages. Automatic synchronization of stock and prices avoids errors between your online storefront and physical sales channels. For customers, this translates into a seamless shopping experience that encourages conversions. It’s worth pointing out that this consistency is decisive for appearing in the first Google search results, naturally improving your SEO. A real lever for attracting new prospects while building loyalty among your existing audience.
Strengthening corporate credibility
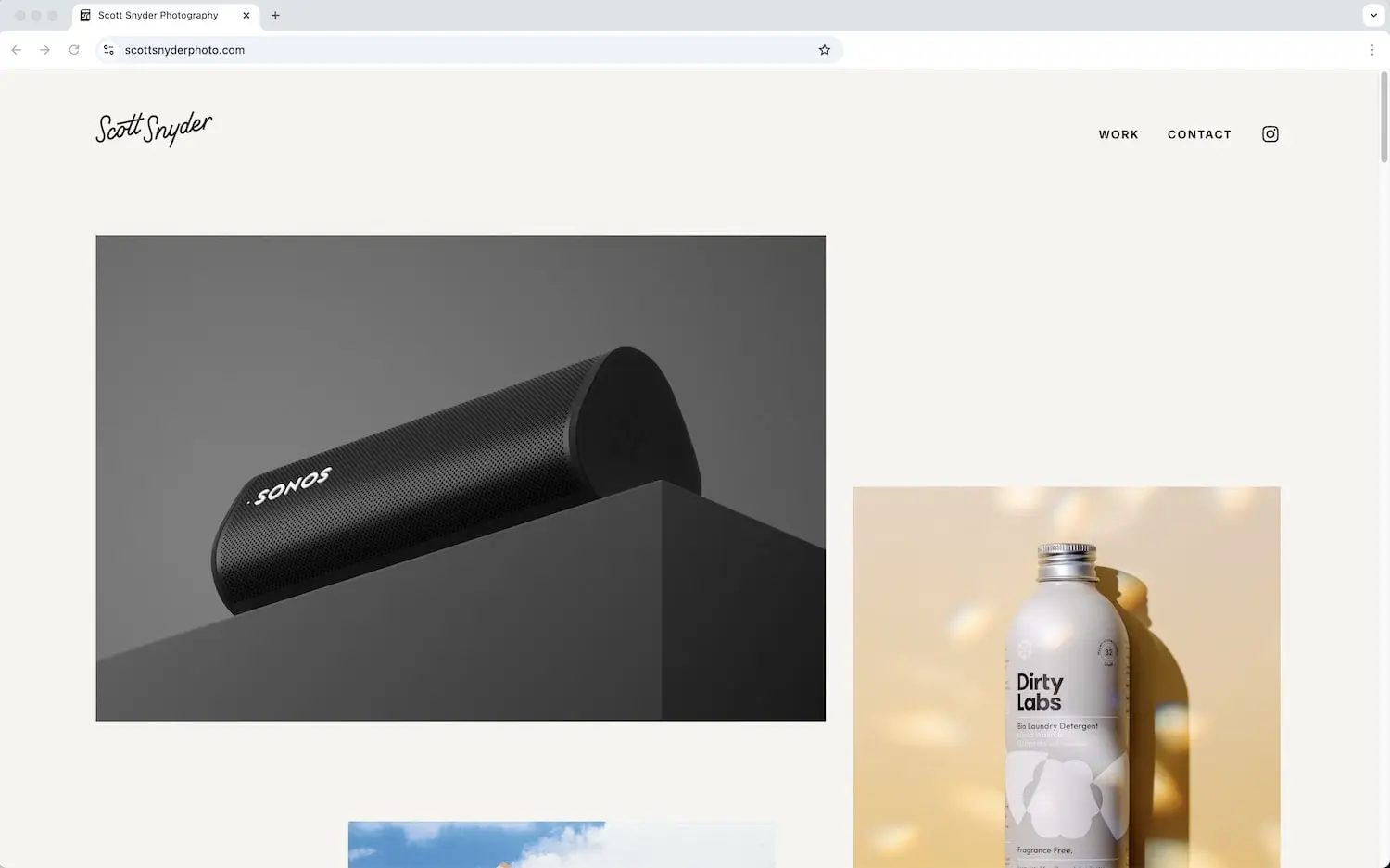
A professional website is one of the best ways to establish your company’s online reputation. Its design, in particular, plays a key role in building trust with your customers. And an ergonomic, intuitive site has a direct impact on how your business is perceived.
To boost your credibility, why not feature verified reviews or media partnerships on your main page? Carefully crafted content and the browsing experience are just as important. In fact, our tips for creating a high-performance website address just these key elements. Surprisingly, many companies still underestimate the impact of a well-optimized online storefront on Google.
User data analysis
User data analysis is an essential step in deciphering visitor behavior on your site. In practice, it reveals the strengths and weaknesses of the interface, while helping to optimize the digital experience. This data is a major asset when it comes to increasing traffic and improving conversions, thanks in particular to a professional approach.
The data collected gives your company a precise view of customer expectations, essential for personalizing offers. Among the tools available, Google’s analytics service remains a benchmark in the web domain. It’s worth pointing out that the correct interpretation of these metrics helps to refine your marketing strategies and boost the performance of your key pages. To put this into practice, schedule a personal consultation with our experts in creating sites tailored to your business needs.
Expanded geographic targeting
A website enables your company to reach customers far beyond your own region. This online presence opens up access to national and even international markets – a decisive advantage for companies offering physical, shippable products or digital services. It’s a key asset for any growth strategy, especially if you’re targeting the professional market.
In practice, optimization for engines like Google (via localized keywords) attracts qualified traffic. Dedicated pages, adapted to the linguistic and cultural specificities of each zone, enhance engagement. This targeted marketing approach naturally boosts sales while consolidating your visibility on the Internet. The site’s integrated analysis tools enable you to fine-tune this geolocalized strategy on an ongoing basis.
Adapting your CMS to your objectives
Customizing a CMS to your company’s specific needs is an important part of developing a high-performance website. A well-configured tool meets digital marketing requirements, reinforces brand image and simplifies exchanges with customers. The choice of platform depends directly on the type of business and online services.
Configuring a professional CMS generally involves three aspects: a design consistent with the corporate identity, the integration of specialized SEO tools, and the addition of modules dedicated to sales. Take WordPress, for example: this solution is popular thanks to its flexibility. It’s an ideal base for businesses to create their online presence, while optimizing their visibility on Google.
Prioritizing strategic content
Efficiently structuring your content is crucial to holding visitors’ attention and directing them to the key information on your site. Well thought-out visual organization enables users to instantly grasp the logic of the website, while easily accessing the resources they are looking for. An appropriate content strategy generates between 1% and 3% of leads among potential customers.
Several elements contribute to this hierarchical structure: typographic variations, color contrasts, spatial layout. The site’s overall architecture is just as decisive, facilitating both user navigation and deciphering by Google search algorithms. Paradoxically, almost 0% of companies neglect to optimize their tree structure for search engine optimization.
Comparison
Choosing the right elements for your business website depends above all on your objectives and your audience. A showcase site will be ideal for presenting your business, while an online store is a must if you’re aiming for direct sales. It’s worth noting that the cost of creation varies according to the technical complexity and functionalities chosen.
| Features | Showcase site | E-commerce site |
|---|---|---|
| Main objective | Present the company, its products or services without direct online sales | Enable online sales of products or services |
| Visitor interaction | Limited (unless integrated blog) | High (purchase, shopping cart, payment, customer account) |
| Technical complexity | Less complex | More complex (inventory management, secure payments) |
| Initial investment (Creation) | 2,500 to $10,000 (Quebec, 2025) | Starting at $3,000 |
| Target audience | People interested in discovering the company | Consumers wishing to buy online |
Legend: This table compares showcase and e-commerce sites according to their objectives, visitor interaction, technical complexity, initial investment and target audience.
Let’s take a look at the key points to consider when making your choice for a professional website.
- Precisely define your website’s objectives: Determine precisely whether you want to present your company (showcase site), sell online (e-commerce store) or reinforce your credibility. This clarification directly guides your web strategy.
- Choose the right technical platform: Choose web development tools that are aligned with your needs in terms of design, functionality and budget. Solutions such as WordPress or Shopify offer different options for businesses.
- Select a strategic domain name: Opt for an easy-to-remember web address that directly reflects your core business. A good domain name boosts your visibility on the Internet and builds customer confidence.
- Understand and target your audience: adapt the content and ergonomics of your pages to your audience’s browsing habits. A site designed for the user experience generates more conversions.
- Plan a realistic budget: Include hosting, domain name and digital marketing in your financial plan. Solutions exist for all budgets, from basic sites to customized platforms.
By taking these factors into account, you’ll find it easier to select the right web solution for your business. Don’t forget that a good professional website becomes a real business development tool, whether for showcasing your services or generating online sales.
An accessible corporate website, combined with strategic digital communication and high-performance content, is one of your key levers. Don’t delay in marking out your digital territory: this meticulous online presence remains your best ally in developing your business. Clearly, this is the key to your success.
Frequently asked questions (FAQ)
What are the pitfalls to avoid when creating a website?
When creating a website, it’s crucial to avoid certain pitfalls that can compromise its success. Overly complex navigation and overloaded design are detrimental to the user experience. The key is to keep things simple and intuitive.
Careful planning is essential to define the site’s objectives, structure, required functionality and content strategy. In addition, it’s important to negotiate relevant keywords and create quality content to attract qualified traffic.
How do you measure the ROI of a corporate website?
To measure a website’s ROI, it’s essential to examine conversion rates, traffic sources and customer behavior. The aim is to determine whether the site is generating a steady increase in leads and conversions, and whether visitors are engaged.
The basic ROI calculation is: ROI = (Profit generated by the site – Cost of investment) / Cost of investment. It’s also important to monitor KPIs, optimize SEO, content marketing and user experience.
What are the alternatives to WordPress and Shopify?
There are several alternatives to WordPress and Shopify for creating websites, particularly for online commerce. WooCommerce is a WordPress extension that transforms a website into an online store. BigCommerce is a full-featured e-commerce platform.
Other options include Wix, a user-friendly all-in-one platform, and Magento (Adobe Commerce), a customizable platform suited to businesses with technical skills. Squarespace, PrestaShop, OpenCart, Jumpseller, HubSpot, Big Cartel, GoDaddy, Spree Commerce and Ecwid are also worth considering.
How to ensure the security of a corporate website?
To ensure the security of a corporate website, it’s essential to adopt a global approach. This includes securing data exchange flows via TLS and raising staff awareness of the risks associated with Internet security.
Security requires a design effort across the entire site, including the web application, web server configuration, password creation and renewal policies, and client-side code. RGPD compliance is also crucial.
What are the legal requirements for an e-commerce site?
An e-commerce site is subject to several legal obligations to ensure consumer protection and the transparency of online transactions. These obligations include legal notices, General Sales Conditions (GSC), and personal data protection (RGPD).
It is also imperative to provide clear contractual information, respect consumers’ right of withdrawal, and set up a secure payment system to protect customers’ financial information.
How can you effectively manage customer reviews on your website?
Efficiently managing customer reviews on your website is crucial to strengthening your reputation. You need to proactively collect reviews by asking customers to leave a review after a purchase or positive interaction, and by making the process easy.
It’s also important todisplay reviews transparently on the website, to set up a moderation system to filter out inappropriate reviews, and to respond quickly and professionally to all reviews, whether positive or negative.
What impact does the RGPD have on data collection via a website?
The RGPD (General Data Protection Regulation) has a significant impact on data collection via a website. It imposes strict rules on how users’ personal data is collected, processed and stored.
The main impacts of the RGPD include obtaining explicit consent from the user, providing transparent information on data use, limiting collection to necessary data, and implementing appropriate security measures to protect data.