Table des matières
ToggleTable des matières
Le web design évolue continuellement, influencé par les avancées technologiques, les changements dans les comportements des utilisateurs et les tendances esthétiques. En 2024, les concepteurs web jonglent avec un éventail de styles de design, chacun ayant ses forces et ses faiblesses.
Dans cet article, nous allons explorer 12 types de design web, en détaillant leurs avantages, inconvénients, et les types de sites web pour lesquels ils sont les plus adaptés. Cet article est une ressource complète pour tous ceux qui veulent rester à la pointe du design et créer des sites performants en termes d’UX, d’UI et d’SEO.
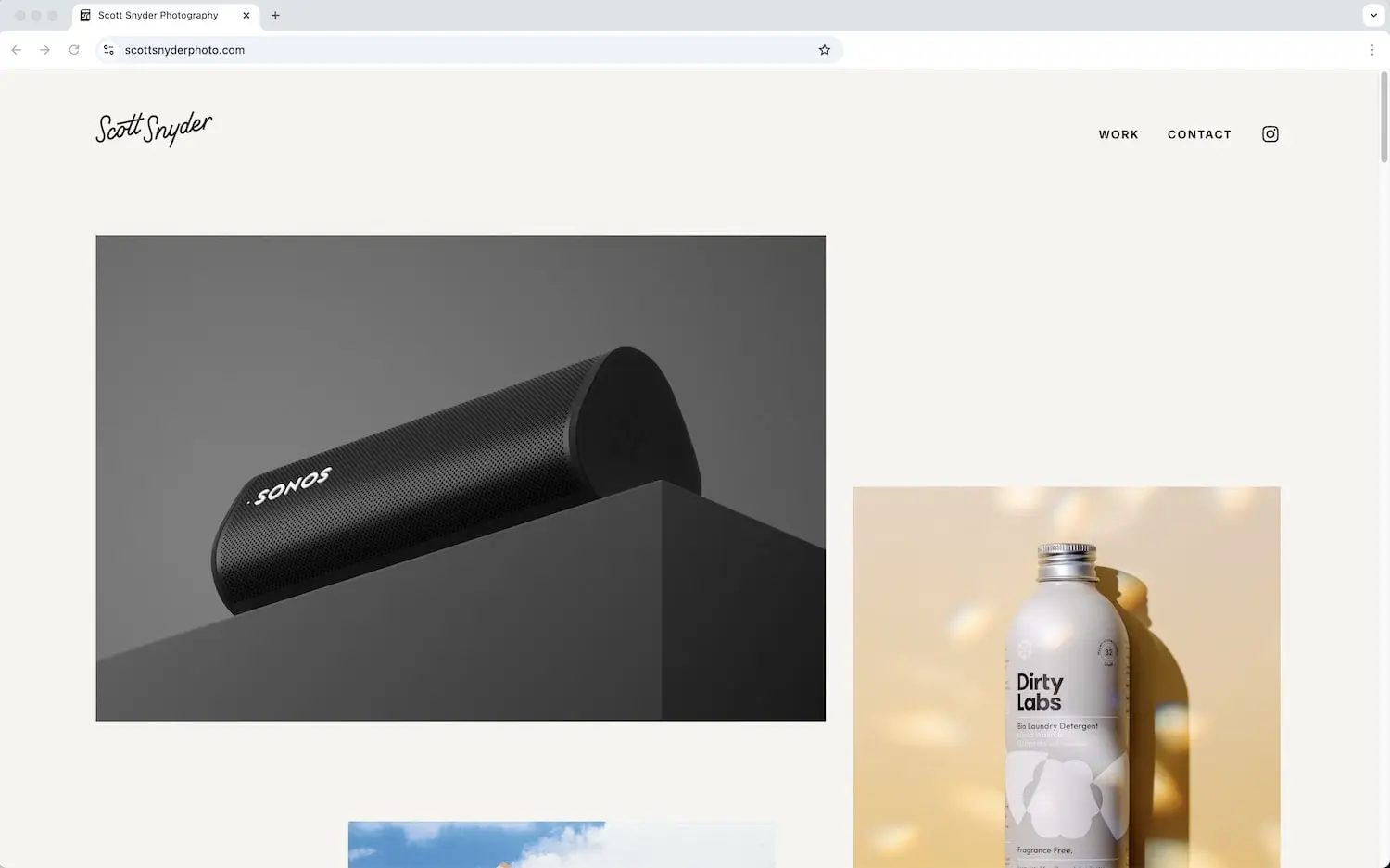
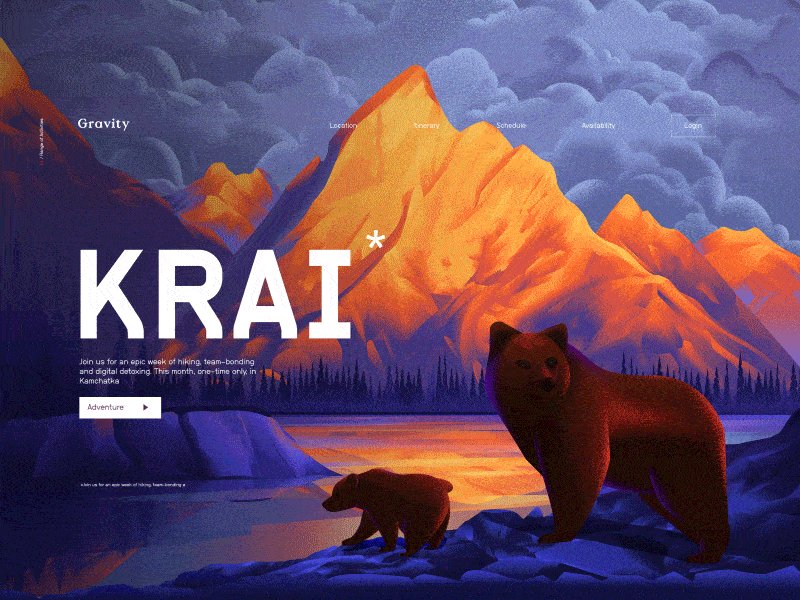
1. Le Design Minimaliste : L’Essentiel Sublimé
Le design minimaliste s’attache à l’essentiel, en supprimant tous les éléments superflus pour mettre en avant le contenu. Ce style repose sur des espaces blancs, des typographies épurées, et des palettes de couleurs sobres.
Avantages :
- Temps de chargement rapide : Avec moins d’éléments graphiques à charger, les pages se chargent plus vite, améliorant ainsi le référencement naturel et l’expérience utilisateur.
- Navigation intuitive : L’absence de distractions permet à l’utilisateur de se concentrer sur le contenu principal.
Inconvénients :
- Limité en termes de créativité : Le minimalisme, par nature, limite l’utilisation d’éléments visuels. Certains utilisateurs peuvent trouver ce style ennuyeux ou trop simple.
Sites adaptés :
- Blogs personnels, sites vitrines d’entreprise, et portfolios créatifs où l’accent est mis sur le contenu ou le produit.
Ressources externes :
- Pour un guide complet sur l’implémentation du design minimaliste : Article de Smashing Magazine sur le design minimaliste.
À retenir : un design minimaliste, un site web épuré, une navigation intuitive, un temps de chargement rapide.
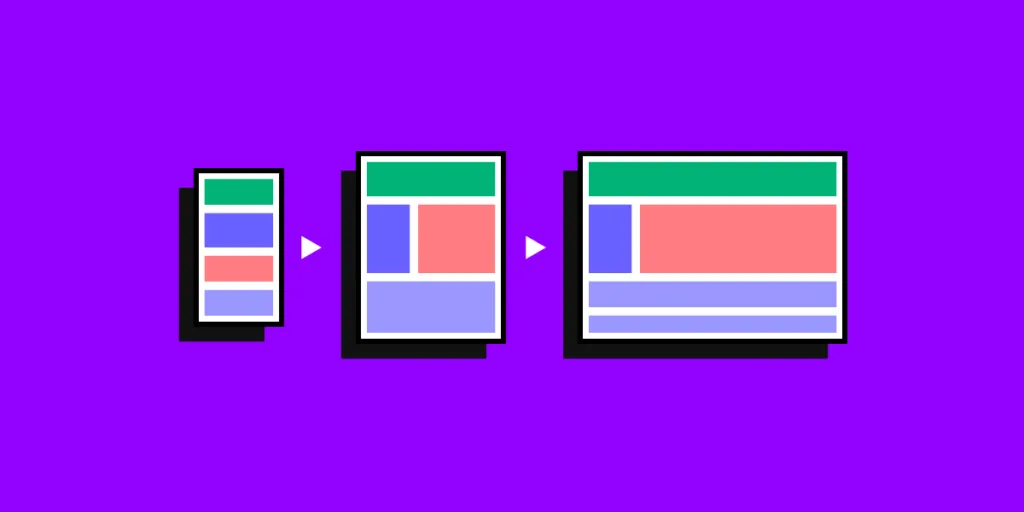
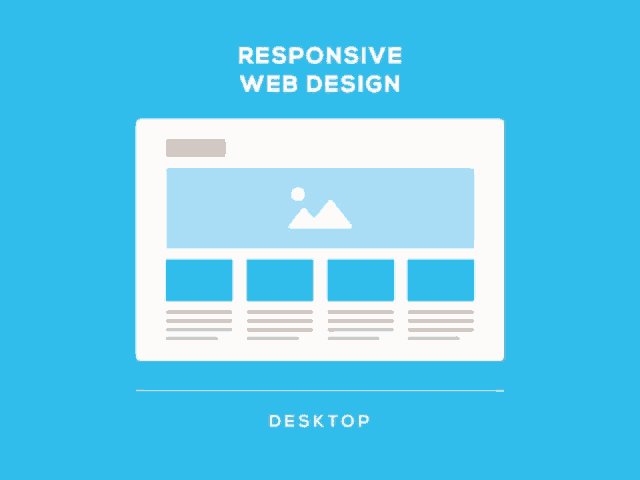
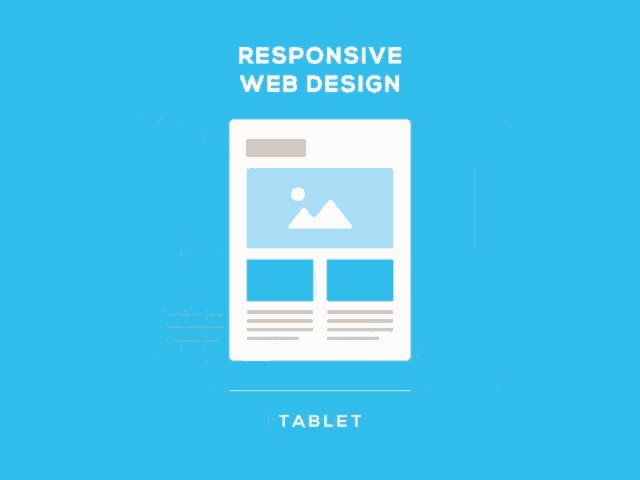
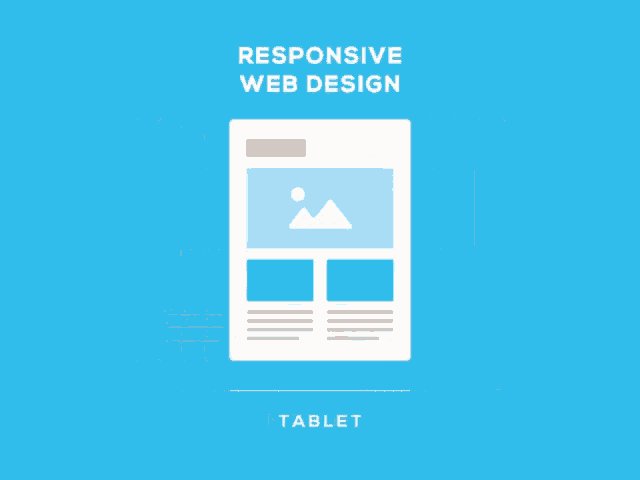
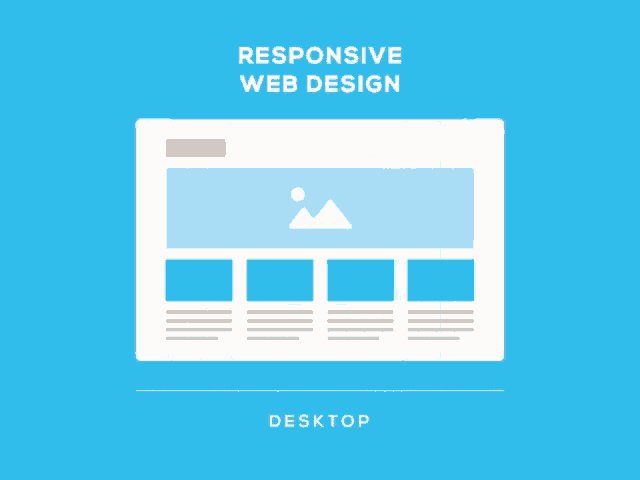
2. Le Design Responsive : Adaptabilité Optimale
Avantages :
- Accessibilité universelle : Offrir une interface adaptée à tous les appareils améliore la satisfaction utilisateur et contribue au SEO, car Google favorise les sites mobiles dans ses résultats de recherche.
- Amélioration des taux de conversion : Un site qui s’affiche correctement sur tous les supports augmente les chances de conversion.
Inconvénients :
- Complexité de conception : Concevoir un site 100 % responsive demande plus de temps et de ressources. Cela peut augmenter les coûts de développement.
Sites adaptés :
- E-commerce, blogs, et plateformes d’information, en particulier ceux avec une audience mobile importante.
Ressources externes :
- Pour en savoir plus sur le design responsive, consultez : Guide Google sur les bonnes pratiques du design responsive
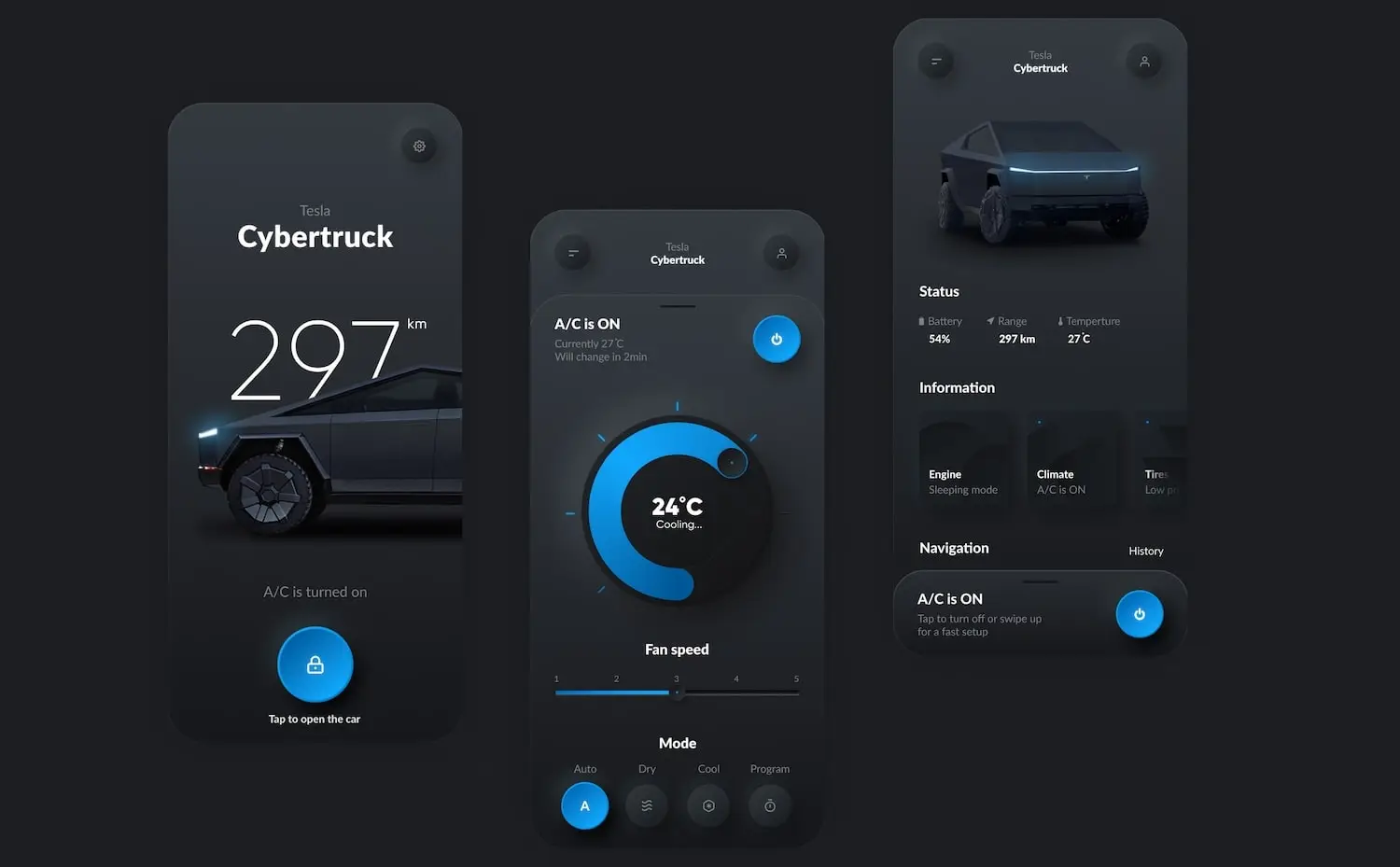
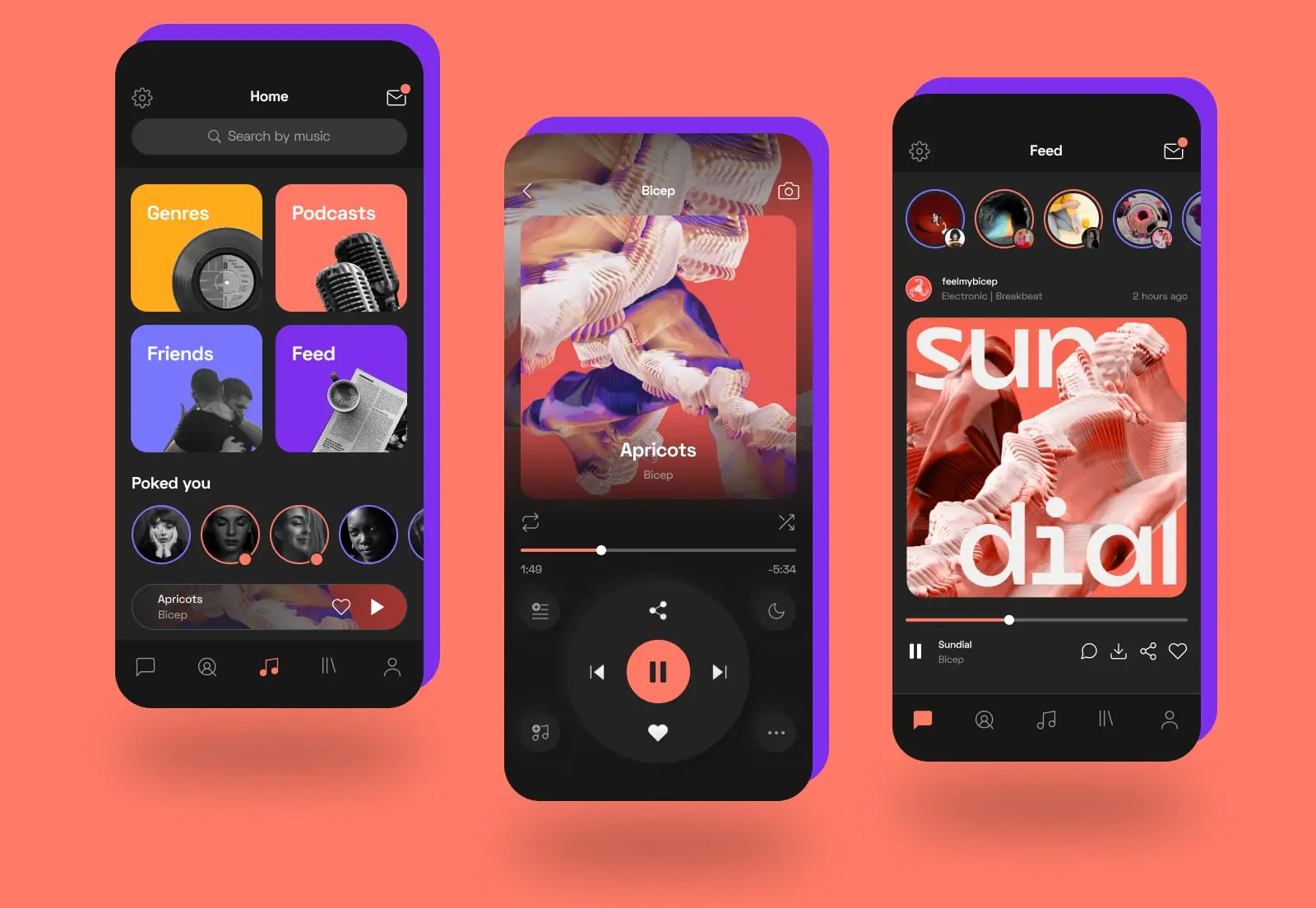
3. Le Design Néomorphique : La Fusion du Relief et de la Simplicité
Le néomorphisme combine des éléments de flat design et de skeuomorphisme pour créer des effets de relief subtils. Les éléments apparaissent en trois dimensions grâce à des jeux d’ombres légers, tout en gardant une apparence minimaliste.
Avantages :
- Esthétique moderne : Ce design visuellement attrayant est à la mode et capte l’attention par sa douceur et son élégance.
- Sensation tactile : Les utilisateurs ont l’impression de pouvoir interagir avec les éléments comme s’ils étaient réels.
Inconvénients :
- Accessibilité : Le faible contraste entre les éléments peut rendre la navigation difficile pour les personnes ayant des problèmes de vision.
Sites adaptés :
- Applications mobiles et interfaces utilisateur (UI), où un aspect moderne et élégant est primordial.
Ressources externes :
- Découvrez comment utiliser le néomorphisme dans vos conceptions web : Article sur le néomorphisme de UX Collective.
À retenir : néomorphisme, un design moderne, le relief sur votre site web, une interface utilisateur élégante.
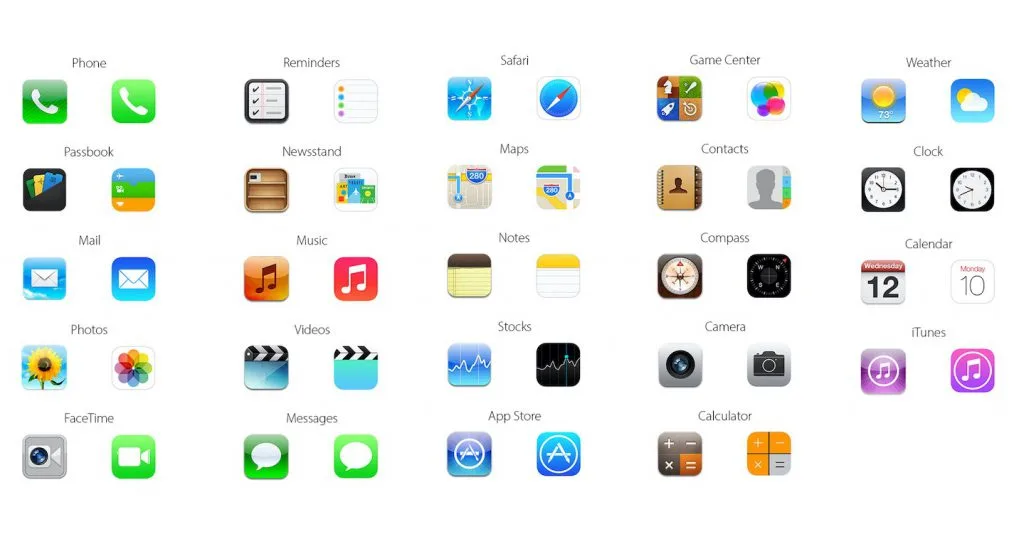
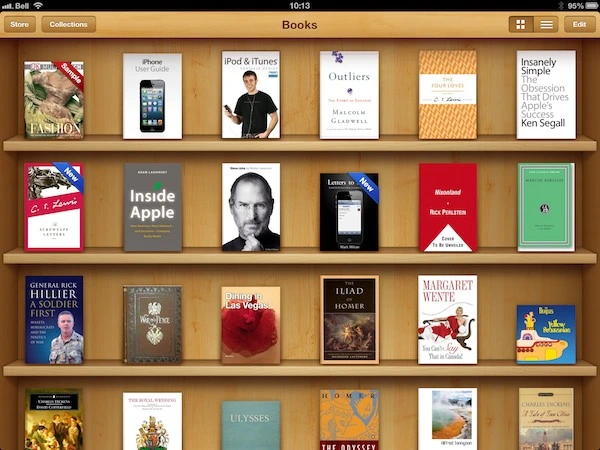
4. Le Design Skeuomorphique : Le Réalisme Digital
Le skeuomorphisme consiste à recréer des objets physiques dans une interface numérique. Ce style était dominant dans les premiers jours de l’interface utilisateur (UI), mais il a récemment refait surface.
Avantages :
- Familiarité pour l’utilisateur : Les utilisateurs se repèrent facilement grâce à l’imitation des objets du monde réel.
- Immersif : Ce style rend les interfaces plus accessibles et engageantes, surtout pour des publics moins familiers avec le numérique.
Inconvénients :
- Peut sembler démodé : Si mal utilisé, le skeuomorphisme peut donner une apparence vieillotte à votre site.
Sites adaptés :
- Applications interactives, jeux en ligne, et outils éducatifs.
Ressources externes :
- Pour un retour en force du skeuomorphisme : Découvrez les tendances 2024 de Creative Bloq.
À retenir : le skeuomorphisme, un design réaliste, une interface immersive.
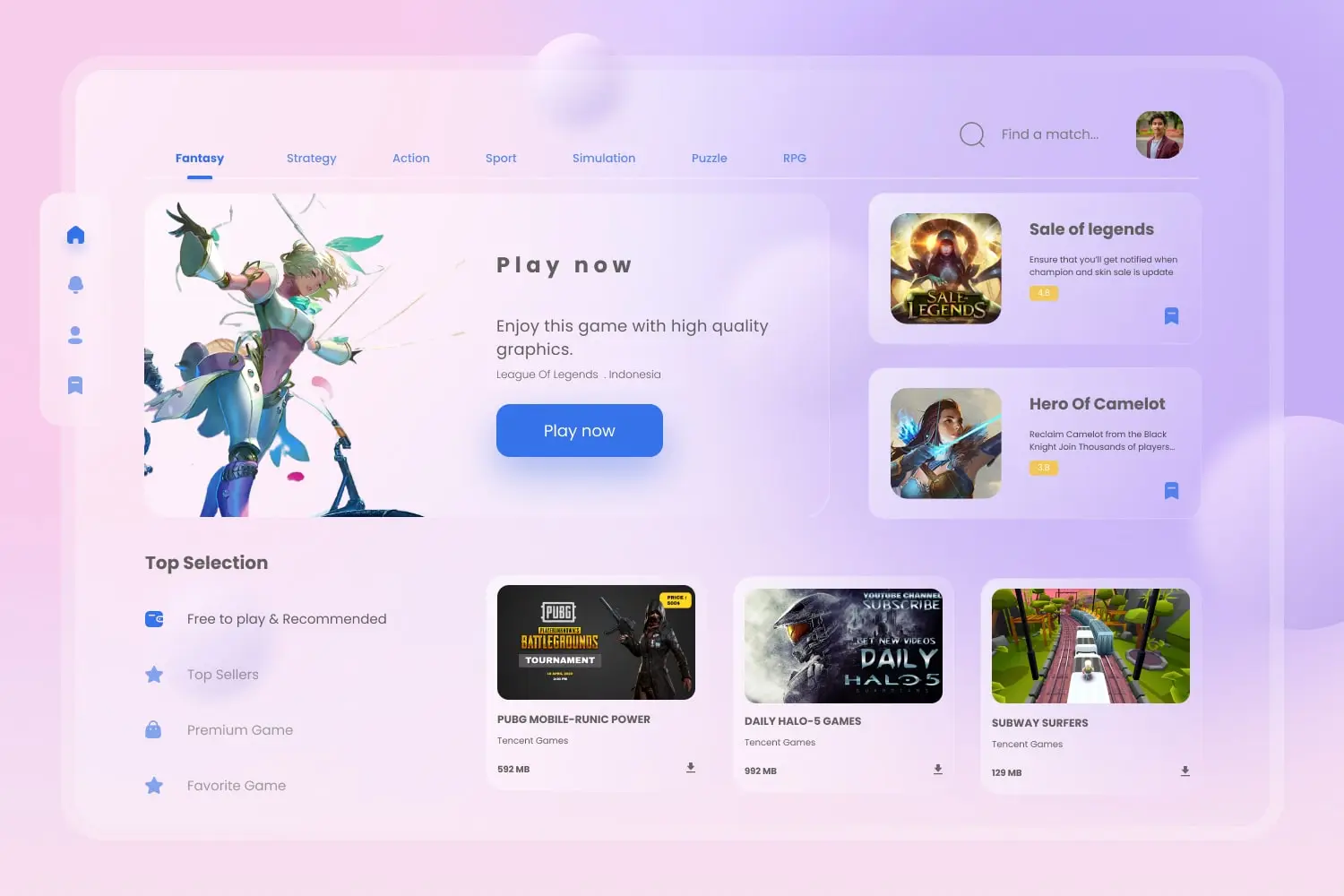
5. Le Design Glassmorphism : Transparence et Effets Flottants
Le glassmorphism est une tendance récente qui mise sur la transparence et des effets flous pour créer des éléments qui semblent flotter. Cela donne une impression de profondeur et un look futuriste.
Avantages :
- Effet visuel captivant : Le glassmorphism attire l’œil et crée une sensation de modernité et de luxe.
- Différenciation : Il aide à se démarquer avec un design unique.
Inconvénients :
- Peut compromettre la lisibilité : Trop de transparence peut rendre le contenu difficile à lire.
Sites adaptés :
- Sites technologiques, portfolios de designers, et entreprises innovantes cherchant à refléter une image avant-gardiste.
Ressources externes :
- En savoir plus sur le glassmorphism : Le guide Glassmorphism.
À retenir : glassmorphism, un effets de transparence, un design futuriste, une interface innovante.
6. Le Design Flat : Simplicité et Efficacité
Le flat design est un style de design visuel épuré qui privilégie la simplicité. Il n’y a pas d’éléments superflus, comme les ombres portées ou les textures complexes. C’est un design qui focus sur les contraste de couleurs et des formes simplifiées.
Avantages :
- Clarté et lisibilité : Le flat design est facile à lire et à comprendre.
- Vitesse de chargement rapide : Grâce à la simplicité des éléments graphiques, les pages se chargent plus rapidement.
Inconvénients :
- Manque de profondeur visuelle : Certains utilisateurs peuvent trouver ce style trop simple ou manquer d’interactivité.
Sites adaptés :
- Sites d’entreprise, applications mobiles, et portfolios professionnels.
Ressources externes :
- Pour approfondir vos connaissances sur le flat design : Designmodo : Flat Design.
À retenir : flat design, une site web épuré, une vitesse de chargement rapide.
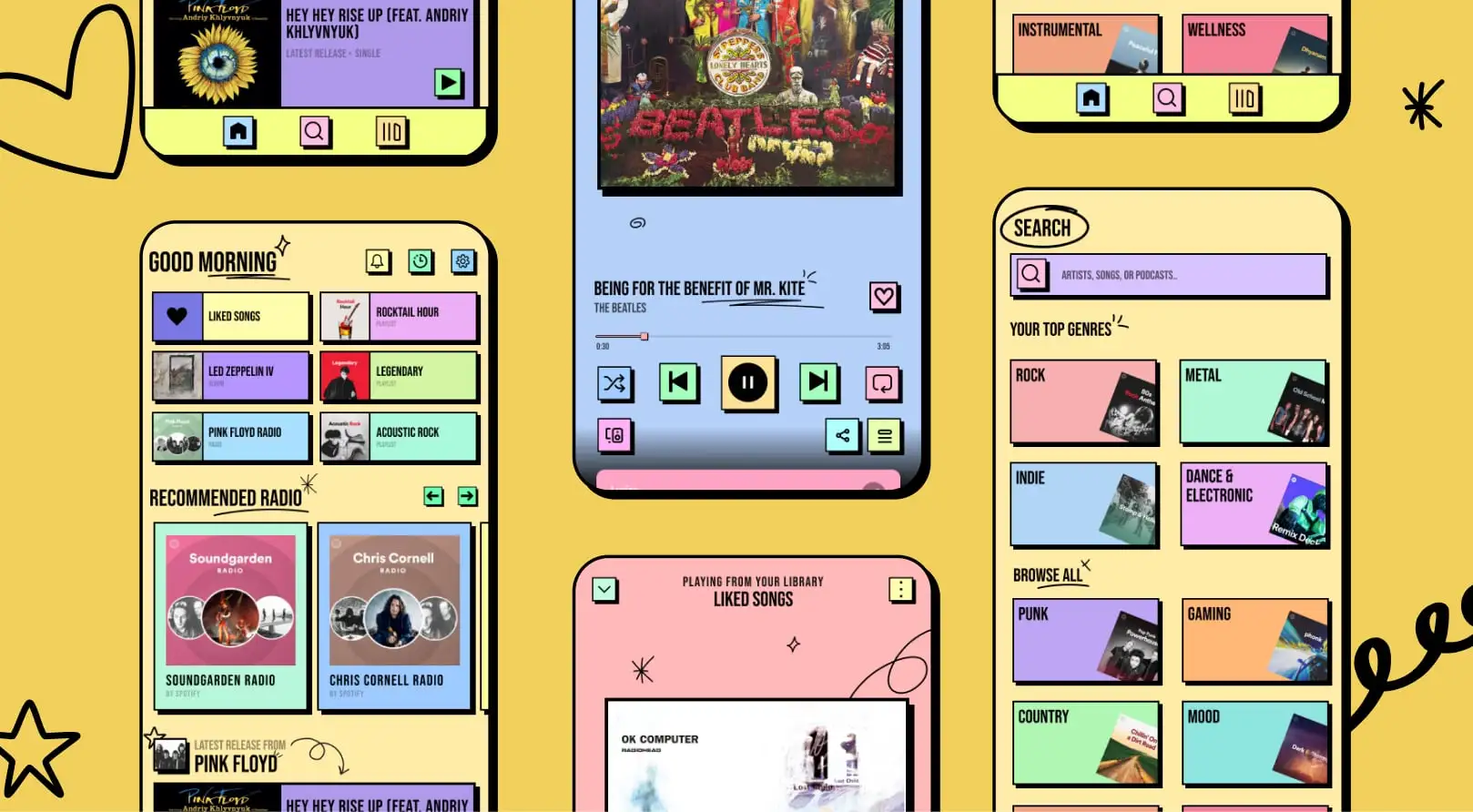
7. Le Design Brutaliste : L’Audace Visuelle
Le brutalisme est un style qui se démarque par des conceptions volontairement brutes et exagérées, souvent avec des mises en page asymétriques, des typographies inhabituelles et des choix de couleurs audacieux.
Avantages :
- Originalité : Ce design attire immédiatement l’attention et se démarque par son style audacieux.
- Provocation : Il capte l’utilisateur par des contrastes visuels forts et inhabituels.
Inconvénients :
- Difficile à naviguer : Ce style peut parfois déconcerter les utilisateurs habitués à des interfaces plus conventionnelles.
Sites adaptés :
- Portfolios d’artistes, sites expérimentaux, et marques rebelles qui cherchent à se démarquer radicalement.
Ressources externes :
- Pour voir des sites web utilisant le brutalisme : Brutalism on the Web.
Mots-clés SEO : Un design brutaliste, un site web avant-gardiste, un esthétique asymétrique.
8. Le Design Modulable : Flexibilité et Évolution
Le design modulable repose sur l’utilisation de blocs réutilisables pour créer des pages. Ce style permet une grande flexibilité et favorise la mise à jour rapide du contenu.
Avantages :
- Facilité de mise à jourLe design modulable permet aux concepteurs de sites web de créer des pages à partir de blocs réutilisables, ce qui permet une flexibilité dans la mise en page et des mises à jour rapides. Ce style est particulièrement utile pour les sites qui nécessitent des ajustements fréquents de contenu ou des mises à jour régulières sans avoir à redévelopper entièrement le site.
Avantages :
- Facilité de mise à jour : Le contenu est organisé en modules indépendants qui peuvent être modifiés ou remplacés sans affecter le reste du site.
- Évolutivité : Ce style est idéal pour les entreprises en pleine expansion qui souhaitent ajouter de nouveaux éléments ou fonctionnalités sans restructurer le site entier.
Inconvénients :
- Uniformité visuelle : Les modules peuvent rendre le design moins créatif, avec un risque d’uniformité excessive entre les pages.
Sites adaptés :
- Sites d’entreprise, sites e-commerce, et blogs qui nécessitent des mises à jour régulières ou des ajustements fréquents de contenu.
À Retenir : un design modulable, un site web flexible, une conception modulaire, un site évolutif.

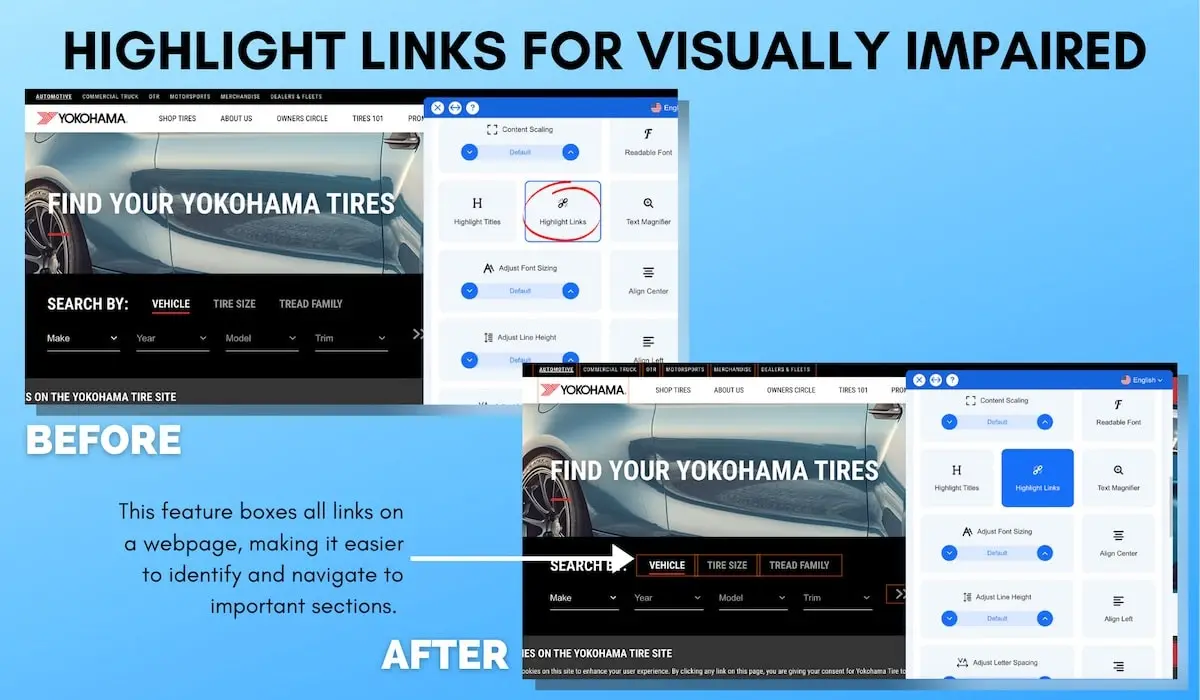
9. Le Design Centré sur l’Accessibilité : Inclusif et Universel
Le design inclusif vise à rendre les sites web accessibles à tous, y compris aux personnes ayant des limitations physiques ou cognitives. Ce style repose sur le respect des normes d’accessibilité numérique, comme les WCAG (Web Content Accessibility Guidelines).
Avantages :
- Portée plus large : En rendant votre site accessible à tous, vous élargissez votre audience.
- Conformité légale : De plus en plus de pays exigent que les sites publics et les entreprises respectent les normes d’accessibilité.
Inconvénients :
- Complexité de conception : L’intégration des normes d’accessibilité peut demander un travail supplémentaire et un temps de conception plus long.
Sites adaptés :
- Sites gouvernementaux, plateformes éducatives, et entreprises qui souhaitent élargir leur audience et respecter les réglementations en matière d’accessibilité.
Ressources externes :
- Consultez les WCAG 2.1 guidelines pour en savoir plus sur les normes d’accessibilité.
À Retenir : une accessibilité web, un design inclusif, WCAG, un site web accessible.
10. Micro-interactions et Micro-animations : Des Détails Qui Font la Différence
Les micro-interactions sont des petites animations ou réponses visuelles qui se déclenchent lorsqu’un utilisateur effectue une action spécifique, comme cliquer sur un bouton ou passer la souris sur un élément. Ces éléments ajoutent une touche d’interaction subtile mais engageante.
Avantages :
- Amélioration de l’expérience utilisateur : Les utilisateurs reçoivent des retours instantanés lorsqu’ils interagissent avec le site, ce qui rend l’expérience plus fluide.
- Engagement accru : Ces interactions rendent le site plus vivant et attirent l’attention sur des actions spécifiques.
Inconvénients :
- Peut alourdir le site : Si elles sont mal optimisées, les micro-animations peuvent ralentir les performances globales du site.
Sites adaptés :
- Applications mobiles, sites interactifs, et plateformes e-commerce qui souhaitent améliorer l’engagement utilisateur.
Ressources externes :
- Découvrez comment utiliser les micro-interactions dans vos projets : Article de Nielsen Norman Group sur les micro-interactions.
Mots-clés SEO : une micro-interactions, une animations web, une expérience utilisateur fluide, un engagement utilisateur augmenté.

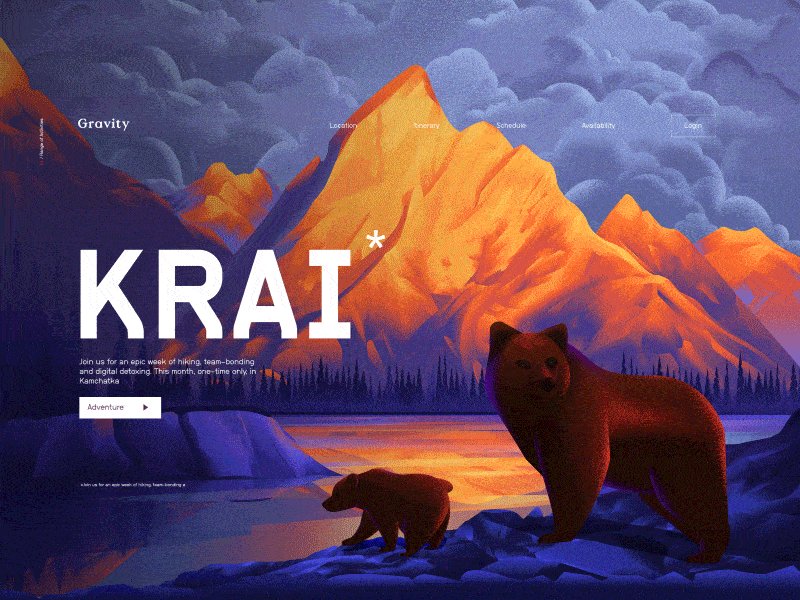
11. Le Design One-Page : Le Tout en Un
Le design one-page (ou défilement vertical) consiste à condenser tout le contenu d’un site sur une seule page, où l’utilisateur fait défiler pour accéder aux différentes sections.
Avantages :
- Navigation simple : Les utilisateurs peuvent trouver toutes les informations en une seule page, sans avoir à cliquer sur plusieurs onglets.
- Idéal pour les sites avec peu de contenu : Ce design fonctionne parfaitement pour les petites entreprises ou événements avec une offre limitée.
Inconvénients :
- Limité pour les gros sites : Les sites avec beaucoup de contenu peuvent être difficiles à organiser en une seule page.
Sites adaptés :
- Sites événementiels, landing pages, et sites de petites entreprises avec un contenu limité.
Ressources externes :
- Consultez des exemples de design one-page : 10 Examples of Amazing Landing Pages
Mots-clés SEO : site one-page, défilement vertical, landing page, site en une page.
12. Le Design Basé sur l’Intelligence Artificielle : Automatisation et Personnalisation
En 2024, l’utilisation de l’intelligence artificielle (IA) dans le design web permet de personnaliser les expériences en fonction des préférences et du comportement des utilisateurs. En combinant des outils de design tels que Figma avec une IA illustrative avec des prompts adaptés et affinés vous pouvez obtenir des designs assez convaincants en indiquants à l’IA l’intention de l’utilisateur cible, le style colorimétrique souhaité, etc.
Avantages :
- Personnalisation accrue : L’IA analyse les comportements des utilisateurs pour leur offrir un contenu personnalisé en temps réel.
- Automatisation : L’IA peut automatiser des tâches de design comme le choix des éléments visuels ou l’adaptation du contenu.
Inconvénients :
- Coûts élevés : L’intégration de l’IA dans le web design peut être coûteuse et nécessite un certain niveau d’expertise technique.
Sites adaptés :
- E-commerce, plateformes de contenu personnalisé, et sites d’entreprises technologiques.
Ressources externes :
- Découvrez comment l’IA influence le design web : L’IA : une nouvelle ère pour le design.
À retenir : un design basé sur l’IA, une personnalisation web, une automatisation du design, une intelligence artificielle UX.
En 2024, la diversité des styles de design web vous permet de choisir une approche parfaitement adaptée à votre marque, votre audience et vos objectifs. Que vous souhaitiez un design minimaliste, néomorphique, skeuomorphique, ou encore responsive, il est essentiel de créer un site web qui capte l’attention et offre une expérience utilisateur optimale. Chez WebPlify, nous sommes spécialisés dans la création de site web modernes, personnalisés et optimisés pour le SEO. Nous vous accompagnons de la conception à la mise en ligne, tout en intégrant les dernières tendances pour vous garantir un site performant et attractif.
Vous souhaitez créer un site web à Montréal ou refaire votre site actuel avec un design à la pointe des tendances de 2024 ? Contactez-nous dès aujourd’hui et transformons ensemble votre présence en ligne. Ensemble, nous vous aiderons à atteindre vos objectifs et à vous démarquer dans un monde digital en perpétuelle évolution !
👉 Prenez contact avec nous dès maintenant pour discuter de votre projet.